
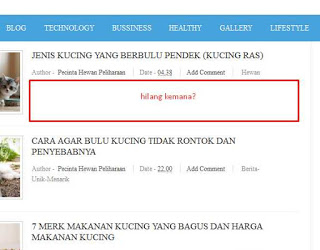
Oke langsung saja kita mulai untuk mengatasi Diskripsi/Post Snipet.Tutorial Mengatasi Post Snipet yang Hilang di Blog cara Pertama
BACA JUGA:
- Login ke Blogger kalian.
- Pilih menu Template lalu Edit HTML.
- Bagi yang menggunakan Template evo magz, silahkan cari kode berikut:
<data:post.snippet/>
Untuk template evo ini, ada banyak kode <data:post.snippet/>, jadi silahkan coba satu persatu.
- Untuk Template Kompi Males, silahkan car kode berikut:
<div class=’post-snippet’ expr:data-snippet=’data:post.snippet’/>
- Jika sudah ketemu, silahkan kalian ganti/rubah kode <data:post.snippet/> dengan kode di bawah ini:
<div class=’post-snippet’ itemprop=’description’>
<data:post.body/>
</div>
<script>
//<![CDATA[
//Snippet
$(‘.post-snippet’).each(function(){var txt=$(this).text().substr(0,100);var j=txt.lastIndexOf(‘ ‘);if(j>42)$(this).text(txt.substr(0,j).replace(/[?,!.-:;]*$/,’…’));});
//]]>
</script>
- Silahkan pertinjau atau save dan lihat hasilnya.
- Untuk mengubah jumlah kata diskripsi yang ditampilkan, silahkan ganti angka warna biru dengan angka yang kamu mau.
- Jika gagal silahkan gunakan tutorial yang kedua.
Tutorial Mengatasi Post Snipet yang Hilang di Blog cara Kedua
- Masih di edit html, sekarang kalian cari kode </Head> dan masukkan kode dibawah ini tepat diatasnya:
<script type=’text/javascript’>
var sumarry_mode = "float" ;
summary_x = 150;
summary_y = 150;
</script>
<script type=’text/javascript’>
//<![CDATA[
function removeHtmlTag(e,n){if(-1!=e.indexOf(“<“)){for(var t=e.split(“<“),i=0;i<t.length;i++)-1!=t[i].indexOf(“>”)&&(t[i]=t[i].substring(t[i].indexOf(“>”)+1,t[i].length));e=t.join(“”)}for(n=n<e.length-1?n:e.length-2;” “!=e.charAt(n-1)&&-1!=e.indexOf(” “,n);)n++;return e=e.substring(0,n-1),e+” […]”}function datasnipet(e){var n=document.getElementById(e),t=””,i=n.getElementsByTagName(“img”),m=summary_x;i.length>=1&&(m=summary_y);var r=t+”<div>”+removeHtmlTag(n.innerHTML,m)+”</div>”;n.innerHTML=r}
//]]>
</script>
- Lalu cari kode <data:post.snippet/> seperti diatas dan ganti dengan kode berikut ini:
<div class=’post-snippet’>
<div expr:id=’"summary" + data:post.id’><data:post.body/></div>
<script type=’text/javascript’>datasnipet("summary<data:post.id/>");</script>
</div>
- Silahkan pertinjau atau save dan lihat hasilnya.



2 thoughts on “Mengatasi Post Snipet yang Hilang di Blog”