4. Duplicate atau salin kode script yang tertera di bawah ini, dan selanjutnya silahkan paste tepat di bawah kode : <div class=’comments’ id=’comments’> .
<div class=’comments-tab’ id=’fb-comments’
onclick=’javascript:commentToggle(“#fb-comments”);’ title=’Comments made
with Facebook’>
<img class=’comments-tab-icon’
src=’http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png’/>
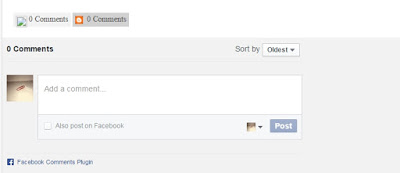
<fb:comments-count expr:href=’data:post.url’/> Comments</div>
<div class=’comments-tab inactive-select-tab’ id=’blogger-comments’
onclick=’javascript:commentToggle(“#blogger-comments”);’ title=’Comments
from Blogger’>
<img class=’comments-tab-icon’
src=’http://www.blogger.com/img/icon_logo32.gif’/>
<data:post.numComments/> Comments</div>
<div class=’clear’/>
</div>
<div class=’comments-page’ id=’fb-comments-page’>
<b:if cond=’data:blog.pageType == “item”‘><div id=’fb-root’/>
<fb:comments expr:href=’data:post.url’ num_posts=’2′ width=’550′/></b:if>
</div>
<div class=’comments comments-page’ id=’blogger-comments-page’>
<script src=’http://connect.facebook.net/en_US/all.js#xfbml=1’/>
<script src=’http://code.jquery.com/jquery-latest.js’/>
<meta content=’IDFANPAGEFACEBOOK‘ property=’fb:admins’/>
<script type=’text/javascript’>function commentToggle(selectTab)
{$(“.comments-tab”).addClass(“inactive-select-tab”);$(selectTab)
.removeClass(“inactive-select-tab”);$(“.comments-page”).hide();$
(selectTab + “-page”).show();}</script>
<style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page
{ padding: 0px 5px; display: none;}.comments-tab
{ float: left; padding: 5px; margin-right: 3px; cursor: pointer;
background-color: #f2f2f2;}.comments-tab-icon
{ height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover
{ background-color: #eeeeee;}.inactive-select-tab { background-color:
#d1d1d1;}</style>
BACA JUGA:
- Ganti IDFANPAGEFACEBOOK dengan Code / No / Id Fan Page Facebook yang kamu punya.
- Cara melihat IDFANPAGEFACEBOOK adalah: Masuklah ke Halaman Facebook kamu, lalu masuk lagi ke Pengaturan, Lihat Info Halaman, lalu lihat paling bawah sekali ada tulisan ID Halaman Facebook : 10026565009xxxx.
- Kamu tidak punya Halaman Facebook saat ini? Kamu tidak perlu mengganti tulisan IDFANPAGEFACEBOOK di atas ( saran sih gunakan Halaman Facebook ) abaikan saja. Gunakan saja kode script di atas apa adanya.
- Ukuran atau panjang kolom komentar Facebook sesuaikan dengan ukuran blogmu. Silahkan ganti angka yang berwana Ungu di atas. ( width=’550′ )
- Apabila kode <div class=’comments’ id=’comments’> ada 2, pilih saja salah satu.
Selamat mencoba dan salam sukses selalu.Source Link





One thought on “Cara Memasang Kolom Komentar Facebook dan Blog Model Tab”